電子書籍をkindleで出版したい!
マンガやイラスト集は、「Kindle Comic Creator」がいいのか。ふむふむ。
自分のLineやInstagramに飛ぶようにリンクもつけたいなぁ
シリーズで本を出版しているから、最後に本の紹介とリンクをいれたいなぁ

kindle本に、リンクを入れる方法を紹介します!
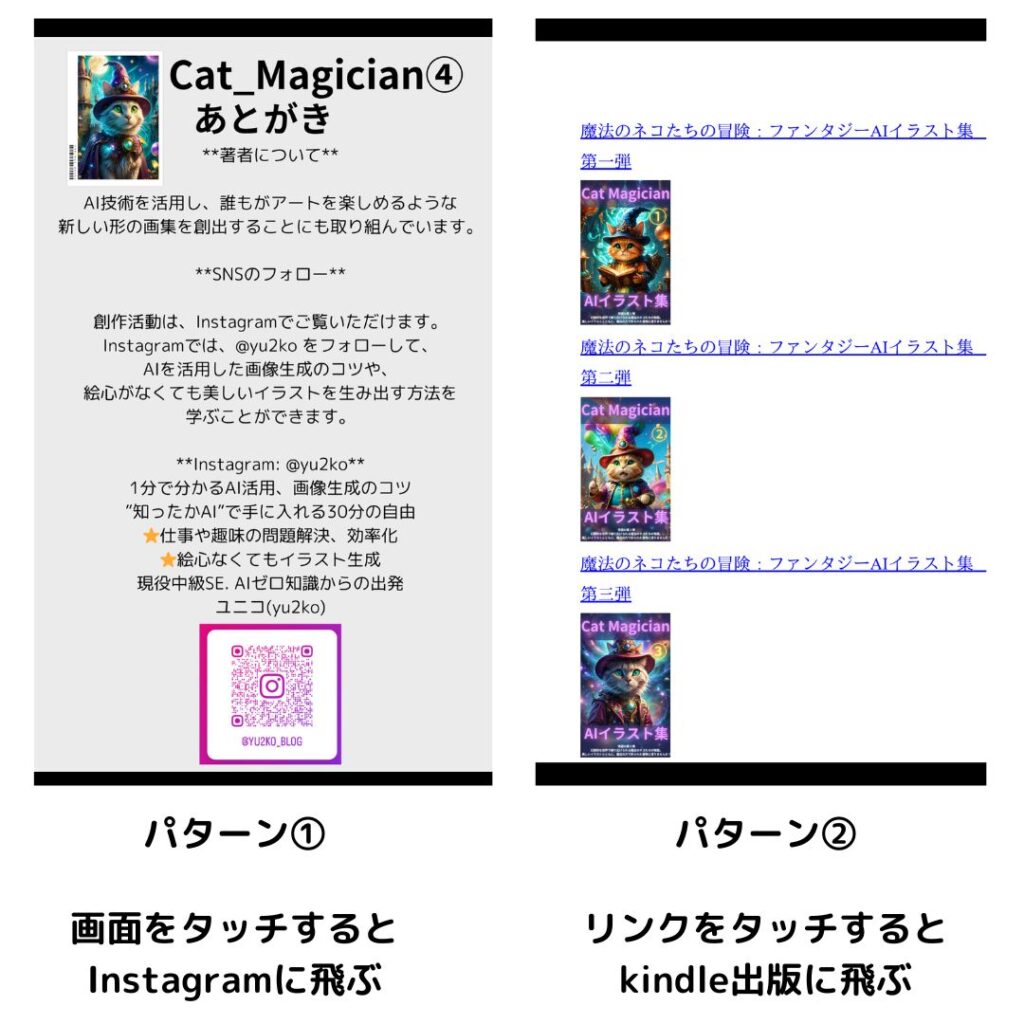
リンクの入れ方(パターン)
リンクを入れる方法は、1つですが、飛ばし方が2パターンあります
パターン①:
ページをタッチ(クリック)すると、リンク先に飛ぶ方法
パターン②:
文章のリンクをタッチ(クリック)すると、リンク先に飛ぶ方法

パターン①は、簡単なのでYouTubeやネットで普通に紹介されています。
パターン②は、①の応用です。「HTML」と言われるホームページの作り方に似ています。

「Kindle Comic Creator」は、ウェブサイト(ホームページ)作る要領で、色々できます!
パターン①:ページをタッチ(クリック)すると、リンク先に飛ぶ方法
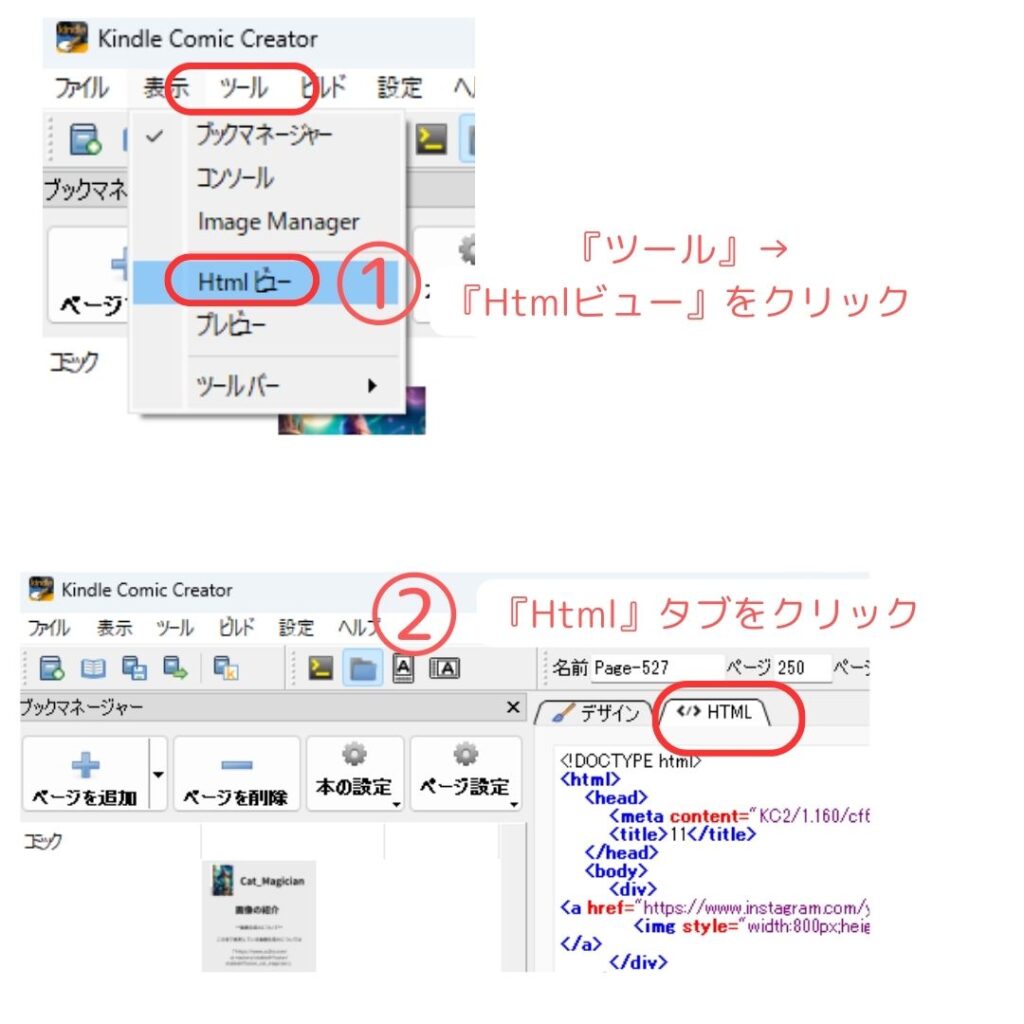
Htmlタブを開く
リンクを入れたいページを選択し、メニューの「ツール」から「Html」ビューをクリック。画面右側の「HTML」タブをクリックします。

Htmlを編集して、リンクを追加する
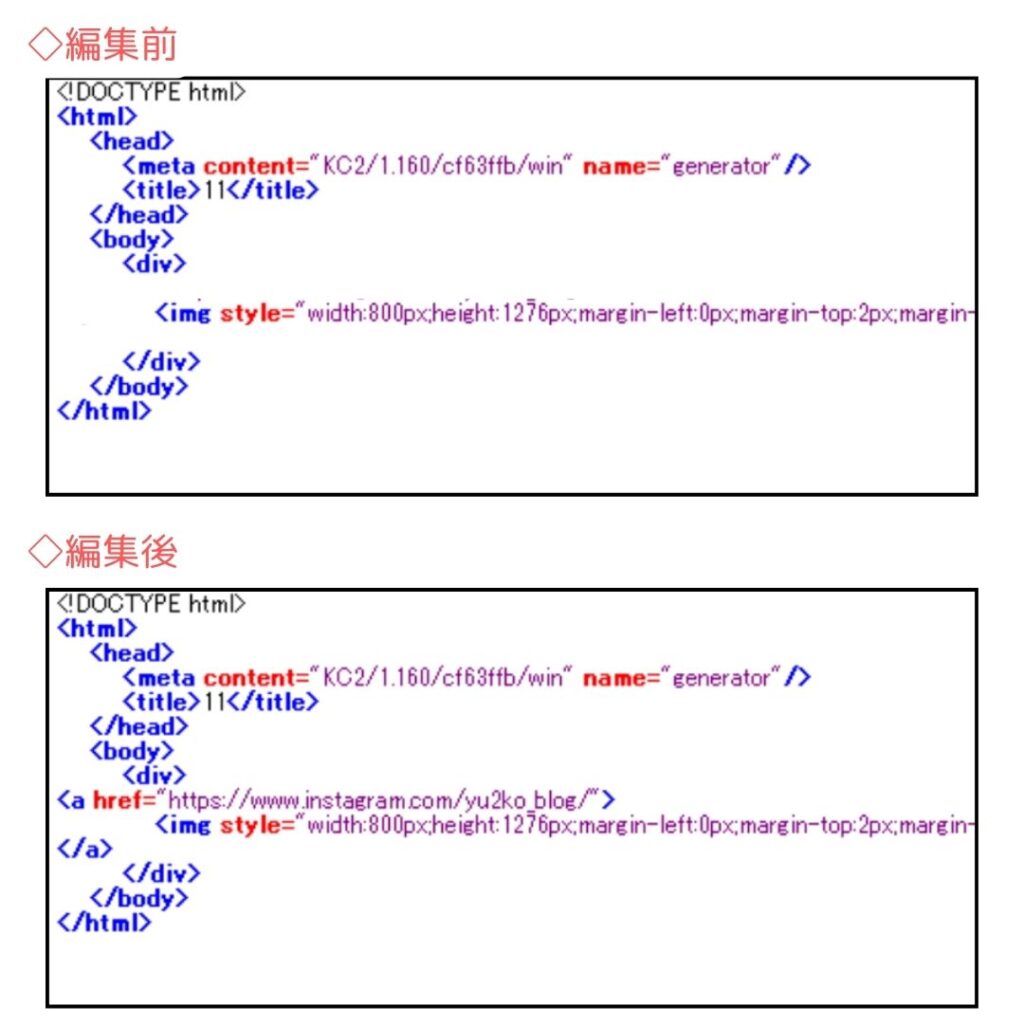
<img style=”・・・・・・・・”>の前後に『文字』を追記します
前に『<a href=”指定したいURL”>』、後に『</a>』を追記します。
“指定したURL”は、Instagramのリンクだったり、LINEのリンクだったりなんでもOK。
これで、画面をタッチすると、リンク先に飛ぶようになります。

パターン②:文章のリンクをタッチ(クリック)すると、リンク先に飛ぶ方法
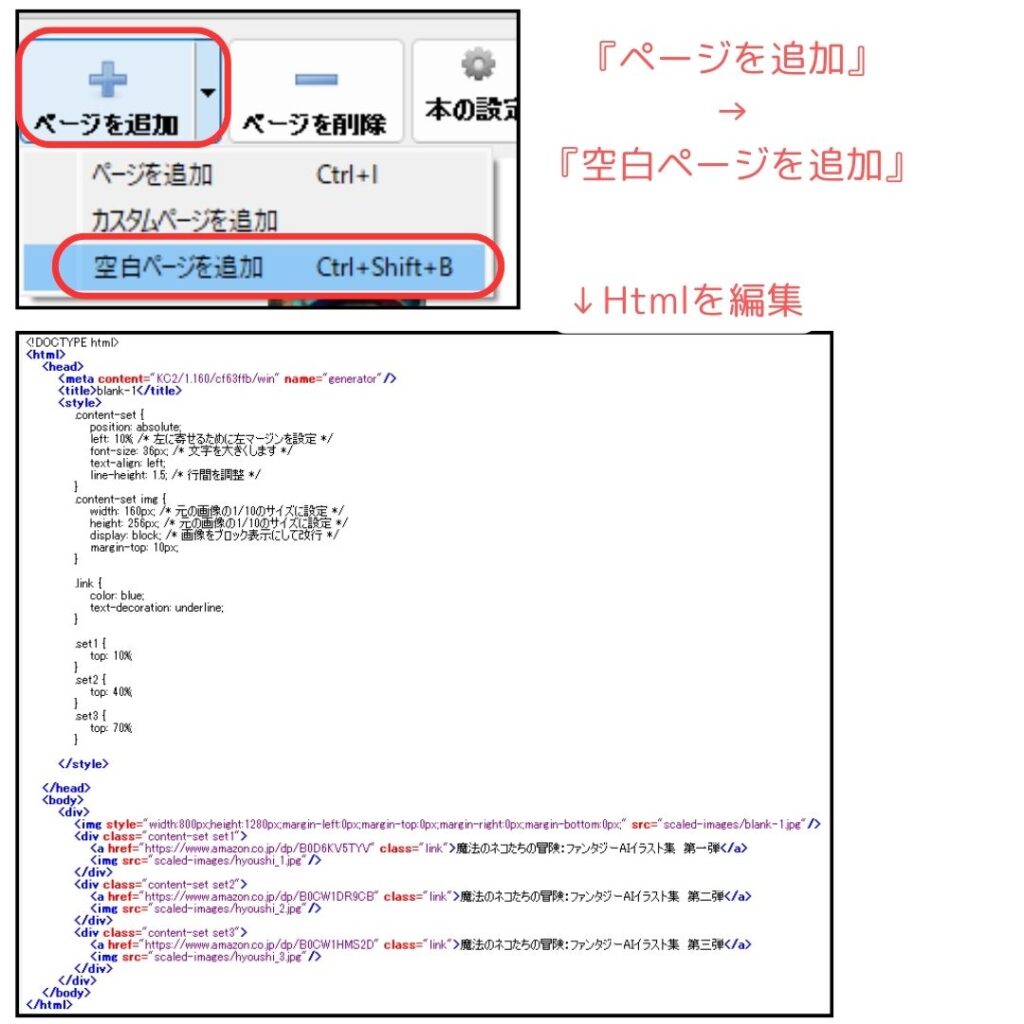
空白のページを追加し、Htmlタブを開く
まず、空白のページを作成しましょう。
『ページを追加』をクリック、「空白のページを追加」を選択します。
その後、Htmlタブを開いて、Htmlを編集します。

Htmlの編集の仕方
styleを追加しよう
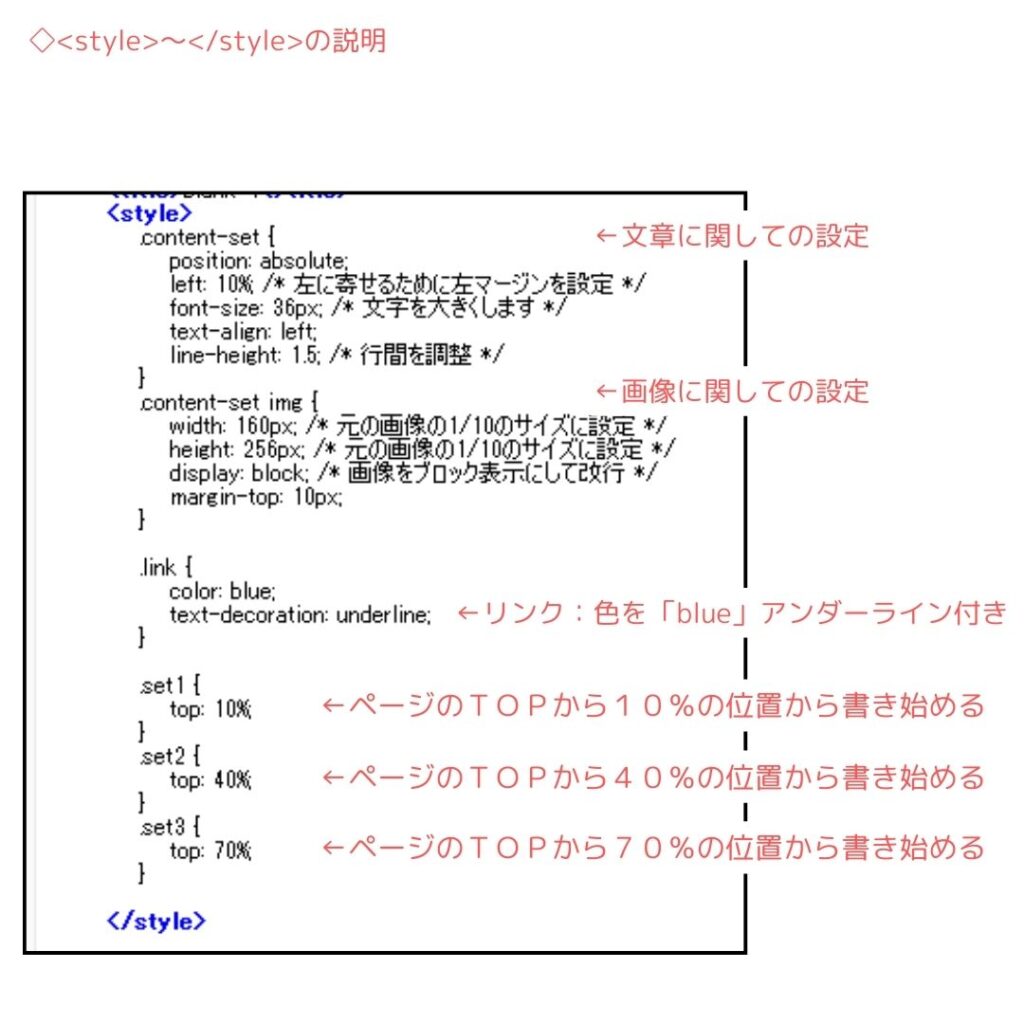
『title>blank</title>』の下に、<style>~</style>までを追加しましょう!
「文章」「画像」「リンク」の定義が書かれています。各文章を記述する開始場所をset1、set2、set3で定義しています。
今回の例では、ページの先頭から10%下がった位置から開始するブロックと、40%、70%と3分割した状態で始まるようにしています。
文章に関しては、文字の大きさを36pxにしており、もっと大きくしたい小さくしたい場合は、この数字をいじってみてくださいね。
画像に関しての設定では、挿入する画像の大きさを調整できます。
今回用意した画像が『800*1280』のサイズですが、1/5のサイズに縮小しています
※コメントは1/10となっていますが、小さすぎたので変更しています。

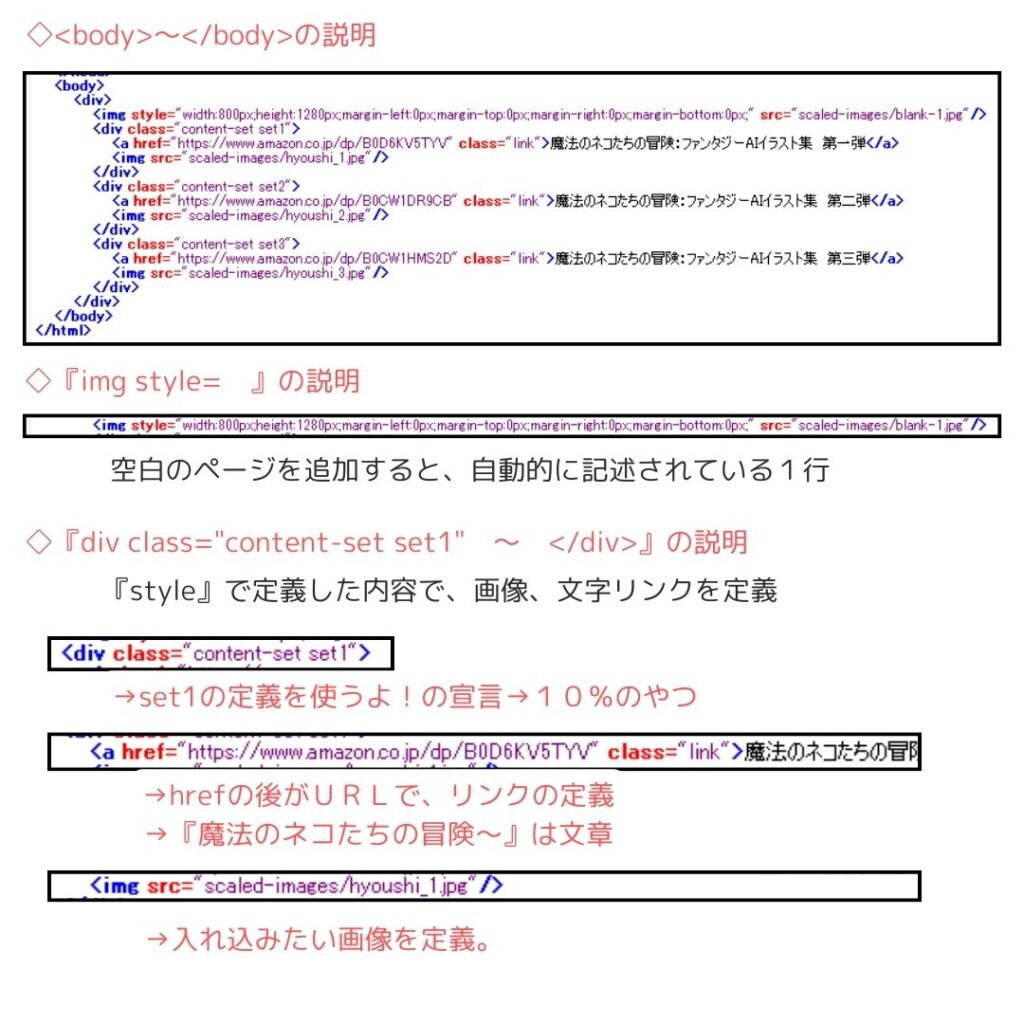
Bodyを編集して、文章と画像を並べよう
bodyには、空白ページを追加したときに、自動で記述される1行が存在します。
『<img style=”width:800px;height:1280px;margin-left:0px;margin-top:0px;margin-right:0px;margin-bottom:0px;” src=”scaled-images/blank-1.jpg”/>』ですね。
その下からが本番です。
今回は、3つのブロックに分けているので、set1,set2,set3ごとに、似た設定をしていきます

1つのブロックは、
<div class=”content-set set1″> ~ </div>
で囲ったものですね。
・文章と文章をタッチした際に飛ぶリンク先(URL)を定義します。
『<a href=”URL” class=”link”>入れたい文章</a>』
・入れ込みたい画像を定義します。
『<img src=”画像を指定”>』
入れ込みたい画像を格納しよう
『<img src=”画像を指定”>』で指定した画像は、以下のフォルダに格納しましょう。
『新規に本を作成時に指定した保存先』の「html」→「scaled-images」に格納

全体のHTML
<!DOCTYPE html>
<html>
<head>
<meta content=”KC2/1.160/cf63ffb/win” name=”generator”/>
<title>blank-1</title>
<style>
.content-set {
position: absolute;
left: 10%; /* 左に寄せるために左マージンを設定 */
font-size: 36px; /* 文字を大きくします */
text-align: left;
line-height: 1.5; /* 行間を調整 */
}
.content-set img {
width: 160px; /* 元の画像の1/10のサイズに設定 */
height: 256px; /* 元の画像の1/10のサイズに設定 */
display: block; /* 画像をブロック表示にして改行 */
margin-top: 10px;
}
.link {
color: blue;
text-decoration: underline;
}
.set1 {
top: 10%;
}
.set2 {
top: 40%;
}
.set3 {
top: 70%;
}
</style>
</head>
<body>
<div>
<img style=”width:800px;height:1280px;margin-left:0px;margin-top:0px;margin-right:0px;margin-bottom:0px;” src=”scaled-images/blank-1.jpg”/>
<div class=”content-set set1″>
<a href=”https://www.amazon.co.jp/dp/B0D6KV5TYV” class=”link”>魔法のネコたちの冒険:ファンタジーAIイラスト集 第一弾</a>
<img src=”scaled-images/hyoushi_1.jpg”/>
</div>
<div class=”content-set set2″>
<a href=”https://www.amazon.co.jp/dp/B0CW1DR9CB” class=”link”>魔法のネコたちの冒険:ファンタジーAIイラスト集 第二弾</a>
<img src=”scaled-images/hyoushi_2.jpg”/>
</div>
<div class=”content-set set3″>
<a href=”https://www.amazon.co.jp/dp/B0CW1HMS2D” class=”link”>魔法のネコたちの冒険:ファンタジーAIイラスト集 第三弾</a>
<img src=”scaled-images/hyoushi_3.jpg”/>
</div>
</div>
</body>
</html>
まとめ
Kindle Comic Creatorを使って、自分の電子書籍にリンクを追加する方法を紹介しました。これで、InstagramやLINEへのリンクも簡単に設定できます。シリーズで本を出版する際にも役立ちますので、ぜひ活用してください!
電子書籍の出版は、だれでもできる!興味のある方は、以下も見てみてね
収益をあげるまでのロードマップをまとめていますので、こちらもどうぞ
実際にブログを始めてみようかなと思った方は、以下に詳細なブログをまとめました。






コメント